Flot 2.1.6 released - new maintainers!
Posted February 4, 2018 by andrewdove1We are excited to announce that our team at National Instruments has been given maintainer privileges to the flot charts github repository. We are looking forward to working with contributors to provide a simple, extensible, high-performance charting package. We have been maintaining a private fork of the flot repository since 2014. Very recently, we merged back our repository into the main flot repository. We took our time integrating these changes and put a high priority on maintaining compatibility whenever feasible. We were successful in many cases, but there are a handful of API changes and features updates. You can see more details in the changelog.
Part of this update to flot incorporated automated testing, builds, and a CI. Our goal is to ensure that the quality of the repository stays consistently high and that changes can be confidently integrated without having unintended consequences to functionality.
In addition, we have updated the way that flot is distributed. We now provide NPM packages for easier inclusion into projects and for easier update workflows.
Our intent is to start accepting pull requests from anyone who wants to contribute. We recognize that there is a significant backlog of pull requests outstanding and we hope to accept some of them along with new requests that are migrated to the new directory structure. Our priority is to accept fixes to known issues and changes that improve compatibility with existing usage. We put a high value on the quality of the project and expect that pull requests will pass tests and include testing for new functionality.
We welcome feedback and look forward to working with you to continue to improve this project.
Flot 0.8.3 released
Posted April 21, 2014 by dnschnurWe’ve released Flot 0.8.3, with fixes for jQuery compatibility, the resize plugin, axis labels, regressions from earlier 0.8.x releases, and more. You can download 0.8.3 here.
Important Bug Fixes in 0.8.3
Compatibility: Fixed compatibility issues with both older (pre-1.4.x) and newer (1.9.x and later) jQuery versions.
Resize plugin: Applied fixes to the the inline jQuery Resize plugin to address a regression that resulted in unexpectedly high CPU usage, as well as an error when using older versions of Internet Explorer.
Axes: Fixed regressions related to axis options and ticks, including bugs in the way space was reserved for the first and last tick labels.
See the NEWS file for a complete listing of changes made and bugs fixed.
Acknowledgments
We’d like to give special thanks to andig, btccointicker, dmfalke, EGLadona, Elite Gamer, jorese, Josh Pigford, Neil Katin, ngavard, Paolo Valleri, Phil Tsarik, soenter, tleish, and tommie for reporting issues or contributing fixes for this release.
Flot 0.8.2 released
Posted November 28, 2013 by dnschnurWe’ve released Flot 0.8.2, with patches for many new and long-standing bugs, including the remaining regressions introduced in 0.8. You can download 0.8.2 here.
Important Bug Fixes in 0.8.2
Tick Labels: Fixed several issues related to axis ticks, including bugs in the way widths were assigned to narrowly-spaced labels, and a change that broke the flot-tickrotor plugin.
Resize plugin: Updated the inline jQuery Resize plugin to the latest version, fixing several errors and a possible memory leak.
Rendering Glitches: Fixed a variety of rendering bugs, including white circles drawn over pie plots, bars not being filled-in on some browsers, and incorrectly-placed highlights when using right-aligned bars.
See the NEWS file for a complete listing of changes made and bugs fixed.
Acknowledgments
We’d like to give special thanks to Anthony Ryan, Benjamin Gram, BeWiBu, Brend Wanders, Brian Peiris, btccointicker, cleroux, Craig Oldford, Daniel Hoffmann Bernardes, Eric Byers, execjosh, irbian, Jack Klink, Luis Silva, Mark Cote, Matthew Sabol, melanker, Mihai Stanciu, Mike Połtyn, Munsifali Rashid, Patrik Ragnarsson, Pierre Dubois, ryleyb, sknob001, sloker, Teq1 and Thodoris Greasidis for reporting issues or contributing fixes for this release.
Flot 0.9 update
Posted September 29, 2013 by dnschnurWork on Flot 0.9 has been proceeding slowly but steadily. We’ve continued to clean up the codebase, and have been merging ‘on green’ (in terms of style) for several months now.
Thanks to work by Nick Schonning we now build using Grunt instead of Make. This does add a dependency on node.js, which we previously used only for JSHint, but it gives us flexibility to add things like automatic inlining of third-party dependencies.
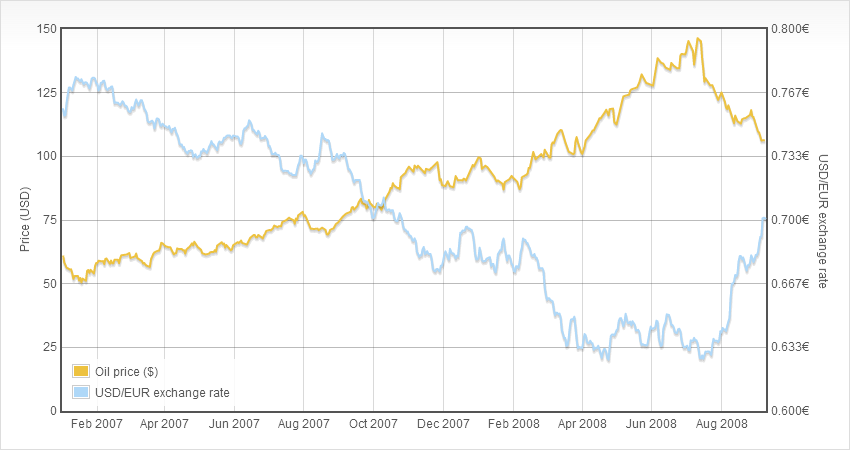
Rotated text has been working in the 0.9-work branch for some time now; for example, here’s what the multi-axis example looks like with y-axis labels:
yaxes: [{
label: "Price (USD)"
}, {
alignTicksWithAxis: 1,
position: "right",
label: "USD/EUR exchange rate",
labelPadding: 7
}]
 </img>
</img>
Rotated tick labels still aren’t quite ready yet, but will be soon. The final step is to make this available to plugins, so instead of implementing custom HTML or canvas text you’ll be able to use a simple API from within hooks. The result will automatically render to either HTML or canvas, with styles, and looks almost pixel-identical, even when rotated, on browsers back to IE7.
Planning for 0.9
Posted June 27, 2013 by dnschnurThis week we finished selecting the issues and features that we’ll work on for the 0.9 release. Below is a summary of the main goals, and you can take a look at the full list via the link above. Pay special attention to #9; we’re very interested in community feedback on the best way to implement this plugin mechanism.
Flot 0.9 Highlights
-
Clean up the code to the point where it passes our automated JSHint Travis build.
This is already done; you can check it out in the 0.9-work branch. Note that this involved removing inline plugins like jquery.colorhelpers.js, and we haven’t yet updated the build system to auto-inline these. We’ll handle that soon, but for now you’ll need to remember to include them yourself.
-
Core support for axis labels and plot titles.
This is in-progress, and should get pushed to 0.9-work in the next week.
-
Core support for basic rotated axis tick labels.
-
Factor out the built-in point, line, and bar draw types into plugins.
The plugins will still be inlined in jquery.flot.js, so this change won’t break any existing code.
-
Generalize and expose all functionality - defining hover/click areas, altering plot margins, etc. - that is currently restricted to the built-in plot types, making it available to any plugin.
The main goal of the 0.9 release is to improve and finalize the plugin API. Our biggest task is to pull out everything that is hard-coded into the built-in draw types and make it available to all plugins.
-
Extend hooks and events to give plugins additional capabilities.
-
Allow legends to be drawn to the canvas.
This will be optional, similar to how axis tick labels are drawn using HTML text by default, but can optionally be drawn to canvas.
-
Simplify exporting the plot to an image.
Image export questions come up all the time, and we should at least provide a good example for how to do it. We may even add helper functions to avoid some of the work.
-
Organize first-party and third-party plugins, and allow inlining of dependencies.
Since Flot first introduced its plugin API, there has been a big expansion in the number of core and third-party plugins, and we need a better way to organize them all. We also need to figure out how plugins get accepted into the core repository, and what that means in terms of who maintains them.
There are still a lot of open questions here, so we’ve created a new forum topic to discuss the problem, and get feedback on some ideas for how to solve it.
Contributing
If you are interested in contributing to Flot, check out the 0.9 milestone’s list of open issues. Remember to start your work from the 0.9-work branch, and first discuss any larger changes in the issue before implementing them.