Flot 0.9 update
Posted September 29, 2013 by dnschnurWork on Flot 0.9 has been proceeding slowly but steadily. We’ve continued to clean up the codebase, and have been merging ‘on green’ (in terms of style) for several months now.
Thanks to work by Nick Schonning we now build using Grunt instead of Make. This does add a dependency on node.js, which we previously used only for JSHint, but it gives us flexibility to add things like automatic inlining of third-party dependencies.
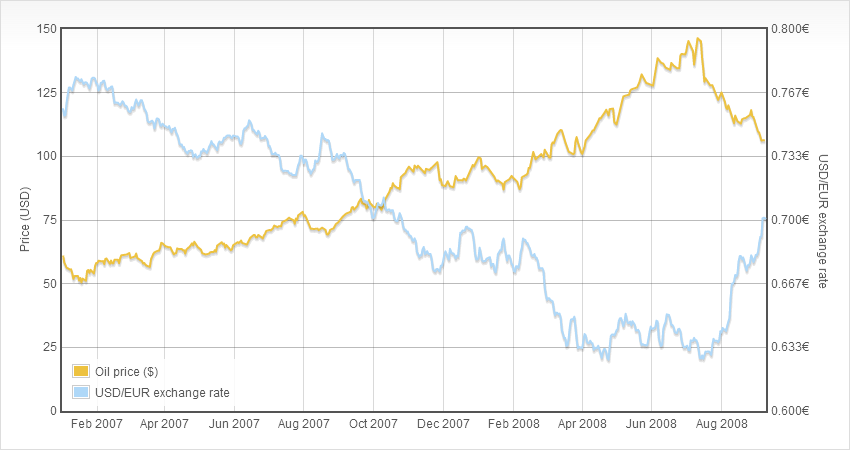
Rotated text has been working in the 0.9-work branch for some time now; for example, here’s what the multi-axis example looks like with y-axis labels:
yaxes: [{
label: "Price (USD)"
}, {
alignTicksWithAxis: 1,
position: "right",
label: "USD/EUR exchange rate",
labelPadding: 7
}]
 </img>
</img>
Rotated tick labels still aren’t quite ready yet, but will be soon. The final step is to make this available to plugins, so instead of implementing custom HTML or canvas text you’ll be able to use a simple API from within hooks. The result will automatically render to either HTML or canvas, with styles, and looks almost pixel-identical, even when rotated, on browsers back to IE7.